Visionary Landscapes
Concept, Code, Design
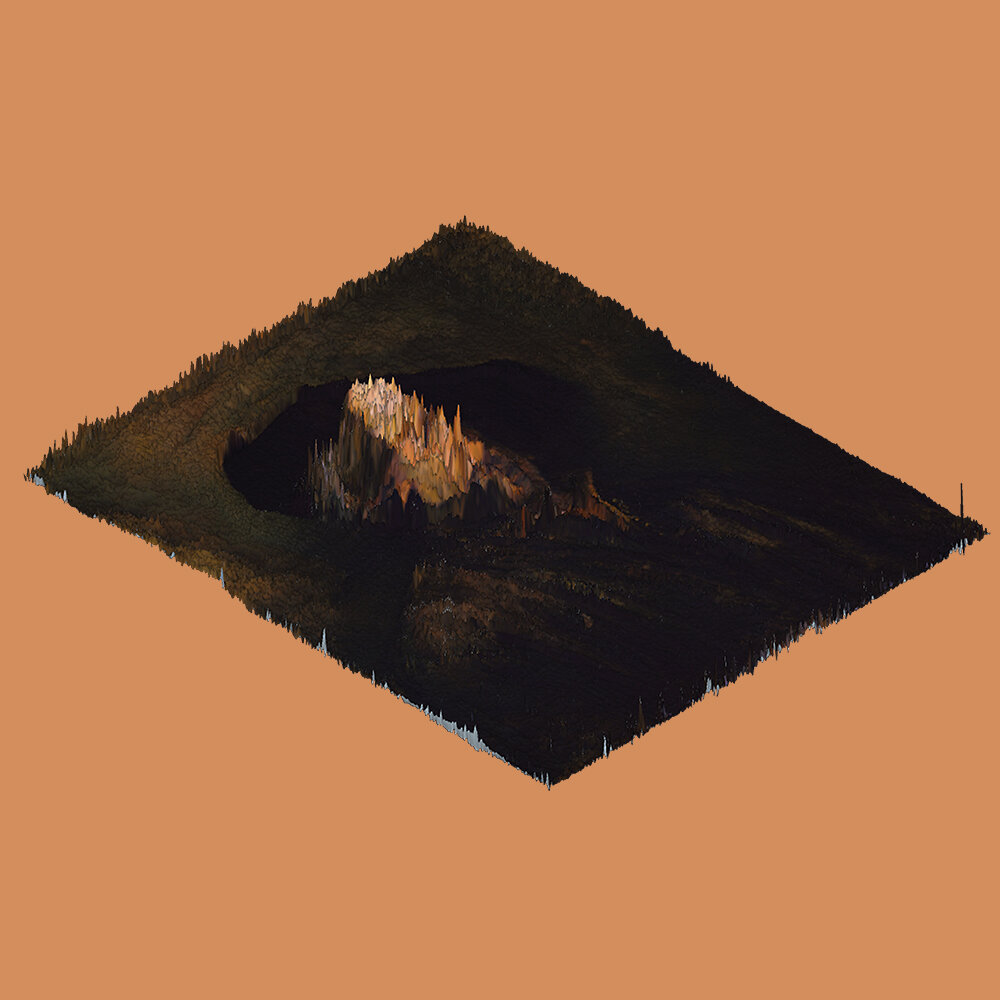
Visionary Landscapes is a prototype digital museum experience and a way to experience 2D works of art as 3D landscapes. Enter and explore four paintings and experience the effect of color and value close-up. Embedded through each landscape are a series of beacons that share stories about the artist and their work, interviews with experts, quotes from the artist and more. More of a walking simulator than a game, the experience encourages exploration and is designed to work with museum education initiatives and can be customized to render any 2D artwork or object into a navigable, walkable, landscape. For this project I chose four 2D works of art from across a range of eras and departments at the Metropolitan Museum of Art and rendered each of them as a landscape or topographic map. I used Rembrandt’s Self Portrait, Cow's Skull: Red, White, and Blue by Georgia O'Keeffe, Elegy to the Spanish Republic No. 70 by Robert Motherwell, and A Rose by Thomas Anshutz.
Playable Prototype
Click the Play on Itch.io button to begin exploring the WebGL build. Walk towards, and through, any of the four paintings to enter that landscape. This prototype is designed for keyboard and mouse control only and won’t work on a mobile device. It’s a two-week proof of concept for an alternative way to explore content whose source material is 2D. Best played in Chrome.
LSU Museum of Art
Rembrandt, Goya, and Dürer: The Marvel of Old Masters
October 31, 2024–February 2, 2025
That’s my project next to 5 Rembrandt portraits! The LSU Museum of Art seeks to enrich and inspire through collections, exhibitions, conservation, & education. This exhibition showcases over 60 engravings, etchings, and woodcuts by three of history’s most renowned printmakers: Rembrandt van Rijn, Francisco Goya, and Albrecht Dürer. Spanning 300 years of masterful printmaking, this exhibit provides a rare opportunity to view these timeless works up close. Thank you to Michelle Schulte for including my humble little project among such incredible works of art.
Screenshots
Instructions
Explore using your keyboard and mouse: W - forward, A - left, S - backward, D - right, Space - jump (best to do while moving), Shift+W A S or D - run, Mouse - look
Play with headphones if you have them.
Best played in Chrome.
intended audience
Curators and exhibition design teams interested in adding depth to exhibition content.
Museum educators who want to design programs around a compelling interactive experience.
Art educators interesting in new ways to engage students with content.
Types of content
The experience is customizable and can feature a variety of content types: audio: interviews, voice over, music, background/environmental audio, additional support imagery as in-world galleries, text, and video.
Platforms
Currently the project can be played through a downloaded application or using WebGL in a web-browser, on this page or by visiting the link to itch.io below. Eventually I’ll also be publishing it as a VR experience.